iOS7 的用户界面设计比以往更卓越,并为用户提供了更具吸引力的独特体验,带来更大的机遇。在正式写代码之前,认真考虑UI设计是否符合这十条设计准则,可以提高App的可用性与吸引力。如果要更深入了解iOS7的设计,你可以阅读苹果官方的,或者下载知乎用户翻译的。
相关文章:
iOS7的10大设计准则涵盖了UI设计的交互性、界面信息可读性、图形设计规范以及信息的组织性等四个方面。读下去,看看你设计的UI都做到了么?
1、格式化内容

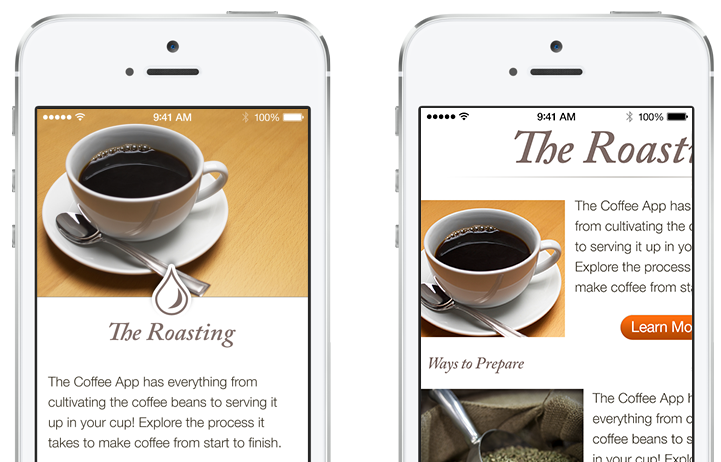
创建屏幕布局的时候,应该适适配iOS设备屏幕。用户应该一次看清主要内容,而无需缩放或水平滚动。
2、触摸控制

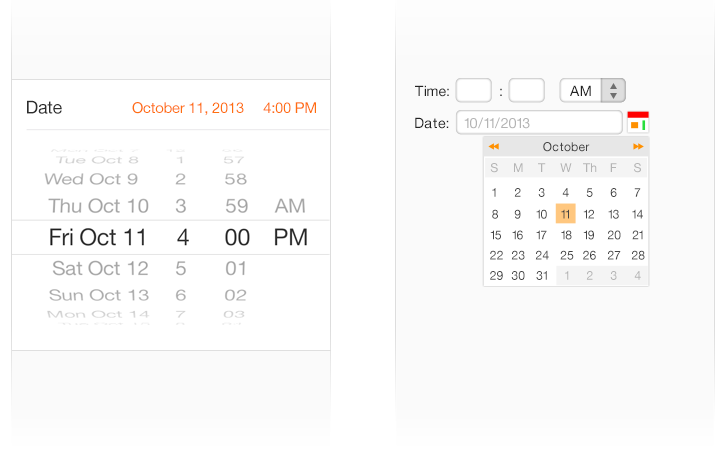
尽量采用专门为触摸和手势设计的界面元素,这样可以使应用程序的交互更加轻松自然。
3、命中目标

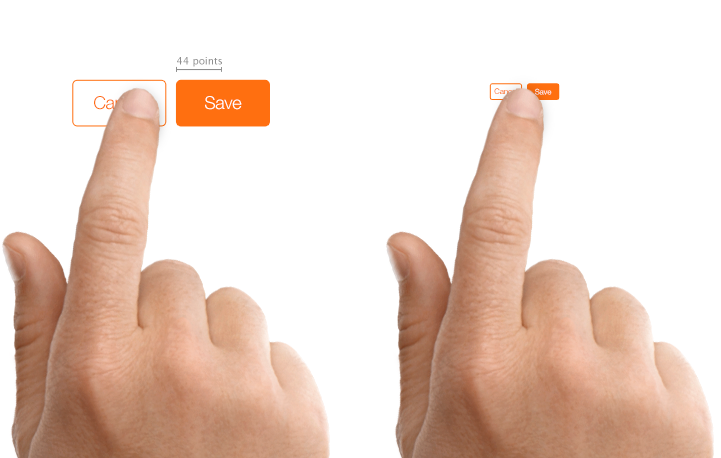
设计可触控的控件的时候,尺寸不得小于44x44px,只有这样才能确保触摸的精度和命中率。
4、字体尺寸

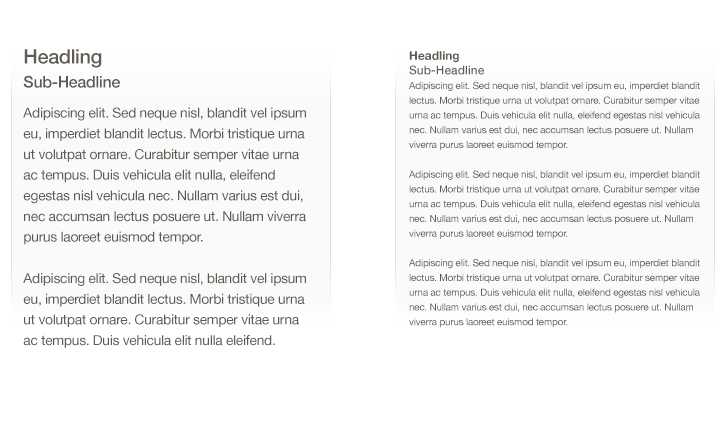
文本中的文字尺寸不得小于11点,这样才能确保在常规距离下,无需缩放就可以清晰地阅读。
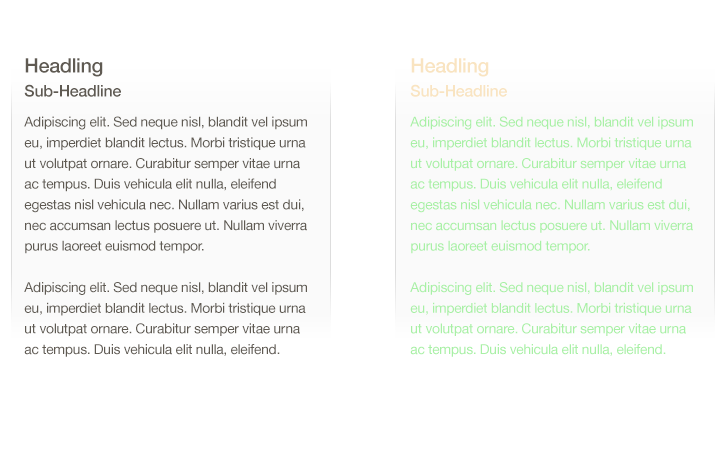
5、对比度控制

尽量确保文字色彩对比更明显,并且调整文字与背景的对比提高可读性。
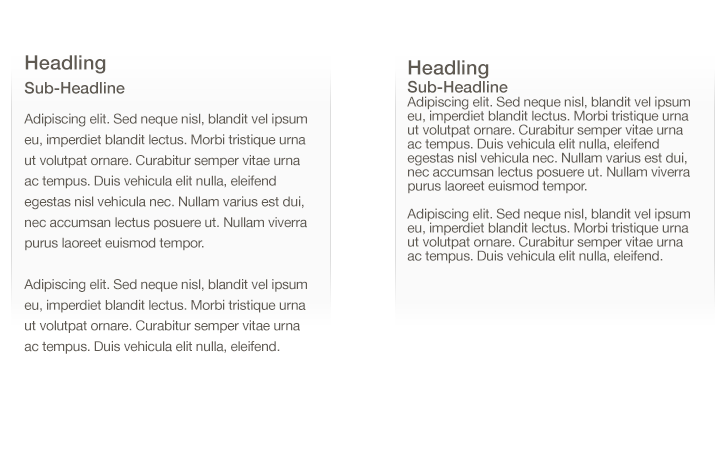
6、间距调整

不要让文字出现重叠的状况。适当地增加行高和行间距,提高文字的易读性。
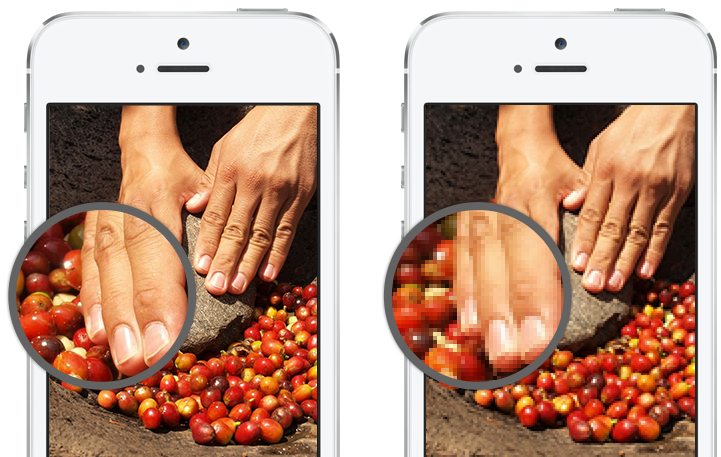
7、高分辨率

为所有图片资源提供高分辨率的版本(@2x)。那些未曾@2x的图像在Retina屏幕上会出现模糊的状况。
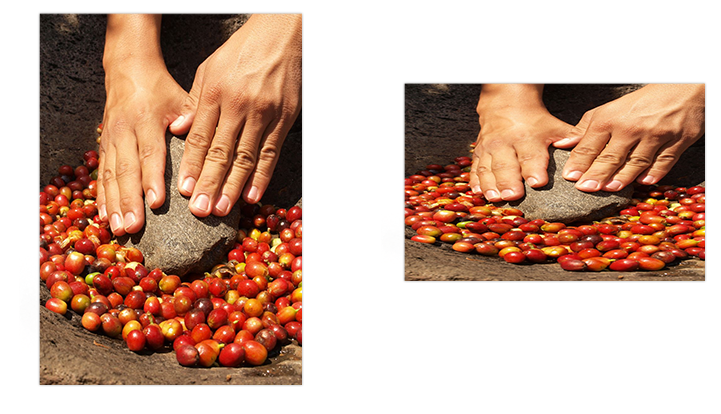
8、防止拉伸

始终控制好图片的高宽比,可以缩放,但是一定要避免拉伸,这样可以避免失真。
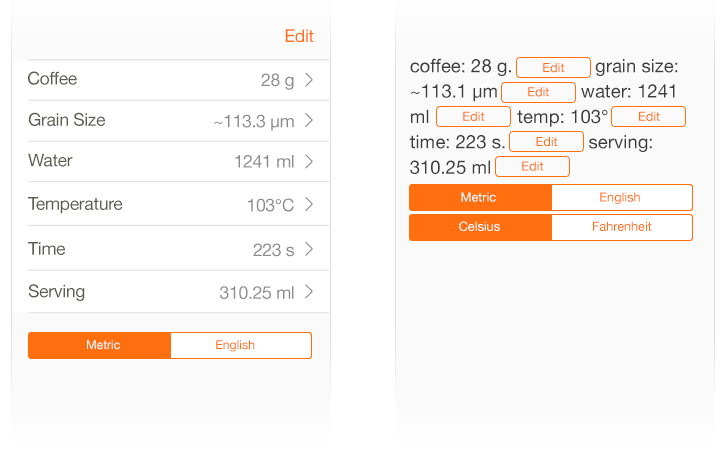
9、信息架构

创建易于阅读易于调整的布局,确保界面内容的可调整性。
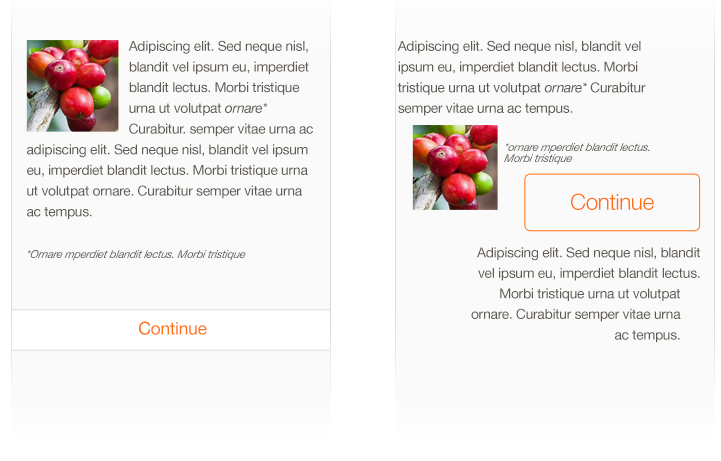
10、保持对齐

让文本、图片、按钮在界面上保持对齐,相似相关内容合理靠近,让用户更容易理解界面信息。
原文地址:
优设网翻译:本文由优设网原创翻译,请尊重版权和译者成果,转摘请附上优设链接,违者必究。谢谢各位编辑同仁配合。【优设网 原创文章 投稿邮箱:2650232288@qq.com】
================关于优设网================“优设网“是一个分享网页设计、以及PS教程的干货网站。【特色推荐】设计师需要读的100本书:史上最全的设计师图书导航:。设计微博:拥有粉丝量67万的人气微博 ,欢迎关注获取网页设计资源、下载顶尖设计素材。设计导航:全球顶尖设计网站推荐,设计师必备导航: